Precisei fazer uma alteração em uma landing page para Instagram e não sabia como alterar uma seta que era um arquivo .svg.
Depois de alguma busca, encontrei a resposta no Ggnome:

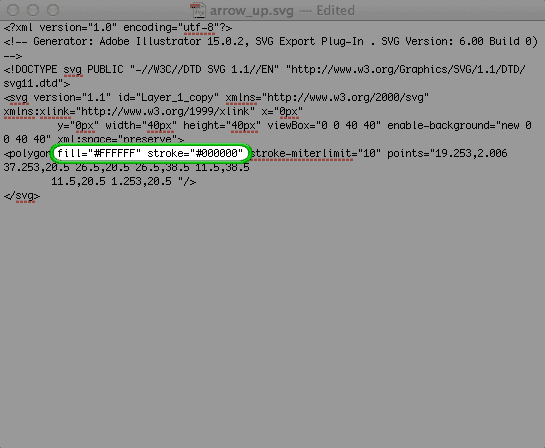
Basta você abrir o arquivo em um editor de texto ou de código como o Sublime e alterar ou incluir na tag Polygon a propriedade fill com o valor HEX desejado.
No meu caso, ficou assim:
<polygon fill="#458923" stroke="#000000">
A propriedade stroke serve para a borda da imagem.



Valeu!!
Me ajudou, muito obrigado