Para quê instalar um lightbox para sobrecarregar a sua lista de plugins se você pode usar o thickbox, nativo do WordPress, para dar destaque as suas imagens? Tenho usado este recurso em todos os meus blogs WP sem problemas.
Faça o teste, clicando na imagem abaixo:
Para habilitar o thickbox para o frontend do WP, copie o código abaixo para o seu function.php:
<?php
function add_themescript(){
if(!is_admin()){
wp_enqueue_script('thickbox',null,array('jquery'));
wp_enqueue_style('thickbox.css', '/'.WPINC.'/js/thickbox/thickbox.css', null, '1.0');
}
}
add_action('init','add_themescript');
define("IMAGE_FILETYPE", "(bmp|gif|jpeg|jpg|png)", true);
function wp_thickbox($string) {
$pattern = '/(<a(.*?)href="([^"]*.)'.IMAGE_FILETYPE.'"(.*?)><img)/ie';
$replacement = 'stripslashes(strstr("25","rel=") ? "1" : "<a2href="34"5 class="thickbox"><img")';
return preg_replace($pattern, $replacement, $string);
}
function wp_thickbox_rel( $attachment_link ) {
$attachment_link = str_replace( 'a href' , 'a rel="thickbox-gallery" href' , $attachment_link );
return $attachment_link;
}
add_filter('the_content', 'wp_thickbox');
add_filter('wp_get_attachment_link' , 'wp_thickbox_rel');
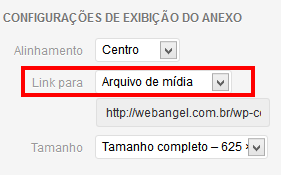
?>Ao adicionar imagens, lembre-se sempre de ter o link das imagens apontando para o arquivo da imagem original e não para a página de anexos.
Cuidado com plugins de cache e minify pois eles podem “quebrar” o lightbox.


Não deu certo aqui, será que foi desabilitado depois da atualização para a versão 3.8 do WordPress?
Ei, moço! Bom te ver aqui. No meu caso, já atualizei o WP pro 3.8. O qu estava atrapalhando o thickbox era o plugin de cache com o minify ativo. Desabilitei o minify para o javascript e tudo ok.
Perfeito. Muito obrigado pela ajuda.