Com as pessoas acessando cada vez mais acessando a Internet de variados dispositivos, surgiu a moda dos sites responsivos – aqueles que se adaptam a qualquer tela. Pois o Google percebeu esta tendência e resolveu aplicar o mesmo princípio ao Adsense, sua rede de anúncios. Agora você pode ter um anúncio que ocupa um espaço proporcional ao tamanho da tela.
Como usar?
Primeiro, é preciso ter uma conta no Adsense. Se você já tem uma, o primeiro passo é criar um anúncio novo. Os antigos não podem ter o seu formato alterado para o tipo responsivo.
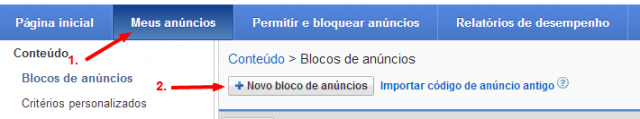
1 – No menu de navegação, clique em Meus anúncios;
2 – Em seguida, clique em Novo bloco de anúncios;
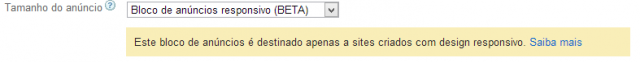
3 – Na lista suspensa Tamanho do anúncio, selecione Bloco de anúncios responsivo (Beta);
4 – Informe as outras configurações como faz nos outros anúncios normais
5 – Em seguida, clique em salvar e obter o código. O código que será mostrado é mais ou menos assim:
<style>
.nome-do-bloco { width: 320px; height: 50px; }
@media(min-width: 500px) { .nome-do-bloco { width: 468px; height: 60px; } }
@media(min-width: 800px) { .nome-do-bloco { width: 728px; height: 90px; } }
</style>
<script async src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- (Nome) -->
<ins
style="display:inline-block"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>6 – Agora, precisamos modificar o código para informar ao Adsense o tamanho do anúncio que queremos para determinada largura de tela. Vou dar o exemplo do anúncio no topo do netmundo, que é responsivo.
A parte a ser alterada é somente o que está entre as tags <style>. Se você preferir, em vez de carregar o CSS no meio da página, pode adicionar estas propriedades diretamente na sua folha de estilo.
<style>
.nome-do-bloco { width: 320px; height: 50px; } /*Se nenhuma das outras condições abaixo se aplicar, carregue o cabeçalho para celular*/
@media(min-width: 500px) { .nome-do-bloco { width: 468px; height: 60px; } } /* Em telas maiores que 500px, carrega o banner*/
@media(min-width: 800px) { .nome-do-bloco { width: 728px; height: 90px; } } /*Em telas maiores que 800px, carrega o cabeçalho*/
@media(min-width: 1000px) { .nome-do-bloco { width: 970px; height: 90px; } } /* Se a tela for maior que 1000px, carrega o cabeçalho grande*/
</style>Você tem que informar a largura (width) e altura (height) de cada bloco de modo que sejam IDÊNTICOS aos tamanhos dos blocos que o Adsense já possui.
Algumas observações:
Estes anúncios só funcionam em layout responsivos e levam em consideração o tamanho da tela.
Como o formato é novo, alguns blocos podem mostrar anúncios de outros tamanhos ocasionalmente:
- Um anúncio de 160 x 600 em um bloco de anúncios de 300 x 600
- Um anúncio de 728 x 90 em um bloco de anúncios de 970 x 90
- Um anúncio de 300 x 250 em um bloco de anúncios de 336 x 280
Lembre que o nome do seu bloco também vira uma classe de CSS, cuidado com conflitos.
Em alguns temas de WP ou Frameworks, a tag INS pode já vir configurada para mostrar um fundo amarelo, para resolver isso procure no seu css por INS e remova a propriedade background ou background-color:
ins {
background: #fff9c0; /*Remova esta linha*/
}*Infelizmente, os anúncios não são dinâmicos, não se modificam se você redimensionar a tela. Eles têm o seu tamanho definido no carregamento da página usando media queries. Para testar, redimensione a tela do navegador e recarregue a página para ver os diferentes tamanhos de anúncios.


Bem interessante a postagem
Interessante
Bem simples de implementar, mais aqui eu adicionei como explicado! mais não funcionou! 🙁
Infelizmente, essa é a implementação antiga, hoje já é possível gerar um código que se adapta dinamicamente direto do painel do Adsense.