Acredito que o Firefox é o navegador com a maior variedade de plugins/complementos do mercado. Apesar do Chrome e do IE apresentarem plugins de qualidade e até mesmo versões dos complementos originalmente feitos para o Firefox, a raposa ainda é meu navegador favorito. Eis os plugins que uso:
Colorzilla
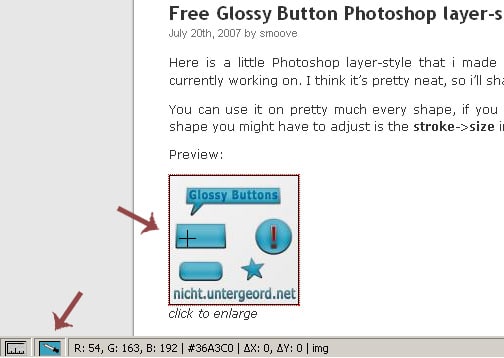
O objetivo principal do colorzilla é capturar as cores de uma página web. Por exemplo, quer saber qual o código hexadecimal ou RGB do azul no logotipo do Itaú? #002369. Ele ainda exporta a cor copiando o código na sua área de transferência – basta você dar um control V.
Mas eu uso principal do colorzilla é outro. Ao clicar no ícone e depois em passar o mouse pela página, ele permite ver os nomes e tipo dos elementos HTML. Vejam no exemplo acima. Ele mostra que a seleção corresponde a um elemento IMG. Se houvesse uma classe atrelada a essa imagem na barra de status apareceria img.classe; se selecionássemos um parágrafo apareceria P e assim por diante. É um plugin essencial para desenvolvedores web descobrirem qual elemento está quebrando o layout, por exemplo.
Por enquanto, apenas para FF: http://www.colorzilla.com/firefox/
Measure it
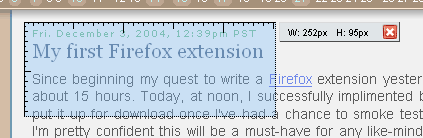
Simples, fácil de usar e também indispensável para desenvolvedores, o Measure It mede o tamanho que qualquer coisa em uma página. Exemplos? Veja o tamanho de banners, o espaço que existe entre um elemento e outro, calcule o tamanho exato do espaçamento de uma tabela. É praticamente uma trena virtual.
Disponível para Firefox, Chrome e Safari: http://www.kevinfreitas.net/extensions/measureit/
XMarks
O antigo FoxMarks já foi mencionado aqui antes sobre sua habilidade de sincronizar histórico, favoritos, abas abertas, senhas em vários computadores. Conta ainda com um sistema de avalição de sites interno.
Disponível para Firefox, IE, Chrome e Safari: http://www.xmarks.com/
IeTab

Webdesigners de todo mundo ainda tem versões do IE como inimigo na hora de construir sites dentro dos padrões da web. Mas para não ficar abrindo duas janelas de navegador, você pode abrir o Internet Explorer de dentro do firefox com apenas um clique e visualizar como fica seu novo layout aos olhos da Microsoft.
Apenas para Firefox: http://ietab.mozdev.org/
Aviary
Um jeito eficaz de se tirar um screenshot de uma página. Selecione uma região, capture a tela inteira, apenas abaixo da barra de endereços, edite o conteúdo online. E tudo isso de graça.
Disponível para uso online, plugin para firefox e para chrome: http://aviary.com/



Eu particularmente deixei de usar o FireFox um bom tempo, já é possível ter plugins similares a esse para o Google Chrome.
Qualquer dia postamos Os 5 plugins para Firefox que Daniel Wanderley usa. rsrsrs
Opa, Daniel, se você tiver dicas do Chrome ou qualquer outro tipo, tá convidado a postar aqui!
Muito Bom, tem gosto para tudo eu particurlamente ao contratio do Daniel Wanderley, uso o Firefox a anos e não o largo por nada melhor navegador, pricipalmente sua versão 14, Vlw obrigado pelas dicas
@b2d7d2d13aed54c2ed7feb538b382b42:disqus Eu não consigo ir pro Chrome em definitivo. Tem coisa que o Firefox tem nativamente (como o gerenciamento do RSS) que eu não troco por nada.